生成AI用のプロンプト集を社内教育や外部セミナー等での教材として使ってもらいたい場合、参加者にコピーペーストしてもらって、生成AIサービスに貼り付けて、という作業は、講習のスピードを下げる要因になりかねません。生成AI講座は、時としてコンピューター初心者を対象とすることも多く、また、実習を伴う場合、参加者の環境がPCだったり、スマホだったり、タブレットPCだったりと様々です。
Render.comをしばらく使ってみて
はじめに
Render.comをここ数ヶ月使ってみて良い点、注意点など見えてきたので整理します。とは言え、Renderは大変多機能かつ、幅の広いプラットフォームなので、その一部だけしか使用していない前提であるとご理解ください。また、自分自身、Webアプリ開発にそんなに慣れているわけではないので、ひょっとしたら思い違い等あるかもしれません。
Render公式サイト
renderでFlask環境を構築してみる
herokuが無料アカウントサービスを停止することになり、移転先の有力候補として注目されているPaaSのひとつとして、renderがあります。
Cloud Application Hosting for Developers | Render
今回は、このrenderを使って、Flask(Python)環境を構築してみました。とりあえず今回の作業は無料の範囲内で全てできます。アクセス頻度の高くない個人的勉強には十分な無料範囲です。
Conoha WingでFlaskを使う方法
はじめに
FlaskはPythonの軽量Webフレームワークとして人気です。Djangoがフルスタックフレームワークとして有名ですが、ちょっとしたサーバサイド処理をしたい際や、インストールできる環境が限られている場合など、Flaskで十分なことも多いかと思います。
そこで、そこで、高速さで人気のレンタルWebサーバであるConoha WingでFlask環境を構築してみました。
はじめてのp5.js
p5.jsを初めて学ぶ方のための勉強会資料を公開しました。
レベル設定として、「初めてのプログラミング」的な内容も含む構成にしています。
プログラム初学者に、プログラムの楽しさを知ってもらう第一歩として見てもらえたら幸いです。
誤り等ありましたらお知らせ下さい。
サーバ移行時のつぶやき
いま、あるドメインのコンテンツをConohaに移設しているのですが、サーバ移設は毎回ヒヤヒヤします。
単なるブログではなく、Webアプリ的なものも複数含むので、動作確認などあれこれとテスト項目が発生します。
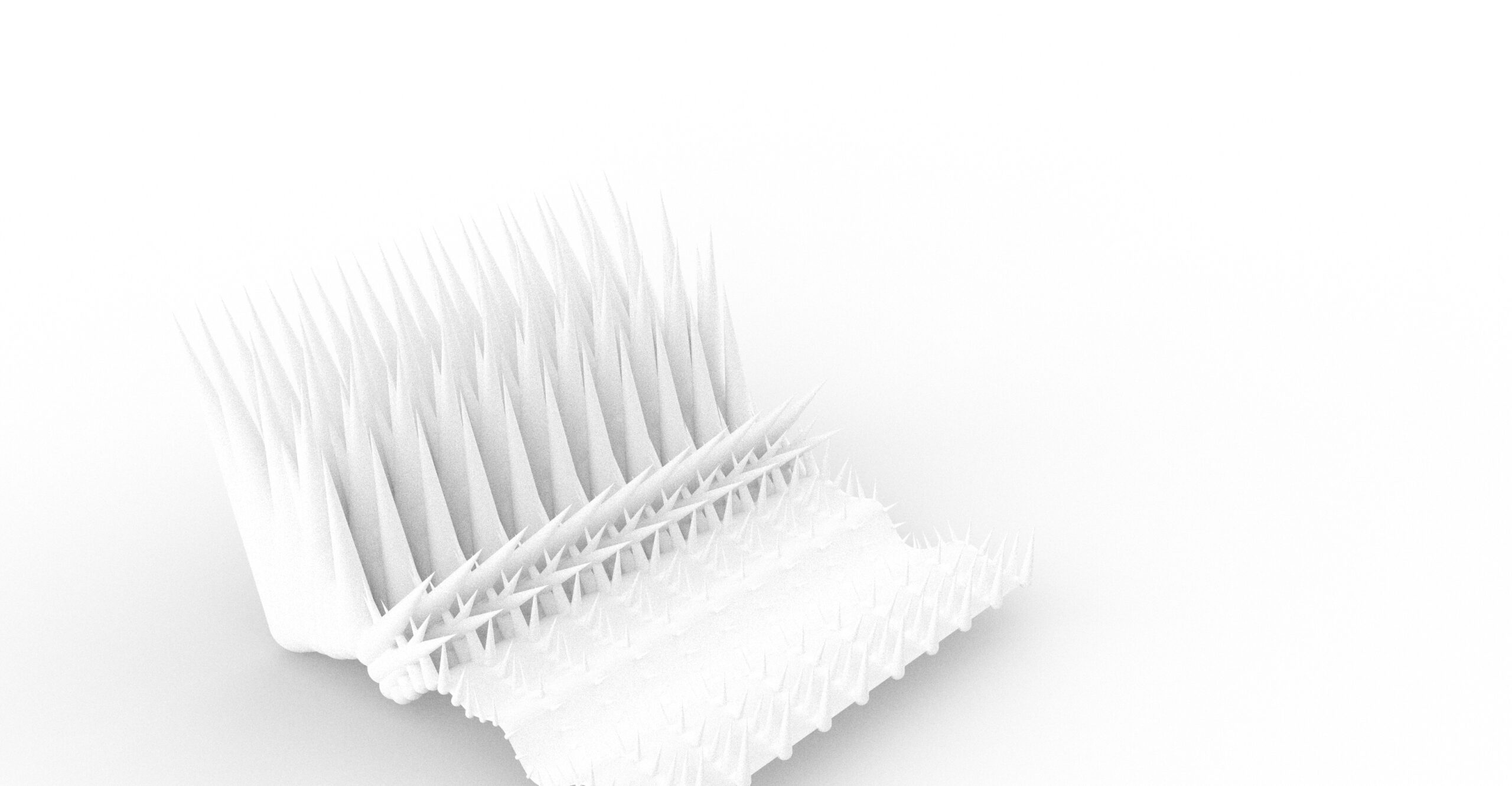
Grasshopperで曲面の法線方向にオブジェクトを生成する
初のGrasshopper記事です。
タイトルそのままの曲面の各法線方向にオブジェクトを生成するサンプルプログラムを書いてみました。
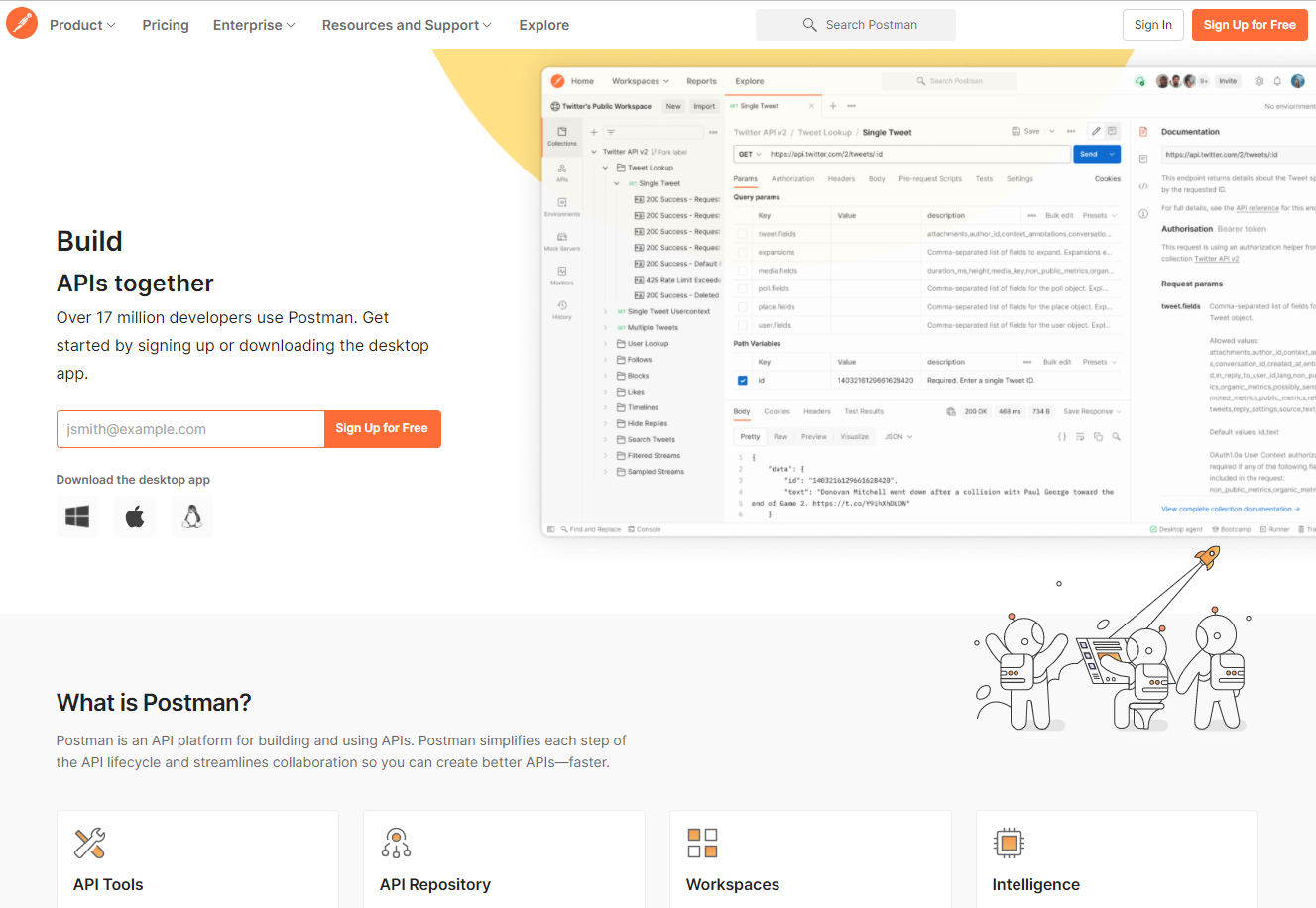
APIの動作を手軽に確認できるPostman
外部APIを利用したいとき、レスポンスの中身を手軽に見てみたい、と思うときがあるかと思います。
そんなときに、Postmanは、ベースとなるURLやKeyをGUI上で指定してAPI呼び出し結果を得ることができるサービスです。