生成AI用のプロンプト集を社内教育や外部セミナー等での教材として使ってもらいたい場合、参加者にコピーペーストしてもらって、生成AIサービスに貼り付けて、という作業は、講習のスピードを下げる要因になりかねません。生成AI講座は、時としてコンピューター初心者を対象とすることも多く、また、実習を伴う場合、参加者の環境がPCだったり、スマホだったり、タブレットPCだったりと様々です。
こんな状態の中、講師が「このプロンプトを手入力してください」や「Webサイト上にプロンプトのサンプルを置いてあるのでコピーペーストをしてください」と声を掛けようものなら、日本語変換はどうやるんだとか、スマホに至ってはコピーペーストの方法がOSや機種によって異なったりし、むしろコピーペースト講座の様相を呈します。
そんな中、全て解決ではないですが、そんな苦労をある程度軽減するためのソリューションを3つ提示します。基本的には、Webサイト上にサンプル集を置いておき、それを参加者がコピーペーストをしやすくするしくみを、主催者側が用意する方法になります。
独自WebサイトによるJavascriptによるコピーボタンの設置
JavaScriptでnavigator.clipboard.writeText()にて実装します。
詳細は別途掲載します。
WordPressのコードブロックでの実現
プラグインを各種試してみました。
標準コードブロック
学習におけるモチベーション維持のコツについて、500文字程度の記事を書いてください。具体例を交えて、読み手がすぐ実践できる内容でお願いします。メリット: 何もしなくても入っている。
デメリット: クリップボードへのコピー機能無し、ワードラップ機能無し
Highlighing Code Block プラグイン
学習におけるモチベーション維持のコツについて、500文字程度の記事を書いてください。具体例を交えて、読み手がすぐ実践できる内容でお願いします。メリット: クリップボードへのコピー機能あり(PC、スマホとも動作)
デメリット: ワードラップ機能無し
Codemirror Block プラグイン
学習におけるモチベーション維持のコツについて、500文字程度の記事を書いてください。具体例を交えて、読み手がすぐ実践できる内容でお願いします。
メリット: クリップボードへのコピー機能あり(PC、スマホ)、ワードラップ機能あり
デメリット: 初回表示時に表示されないことがある。(キャッシュ系機能と相性悪いか)
Enlighter Sourcecode プラグイン
学習におけるモチベーション維持のコツについて、500文字程度の記事を書いてください。具体例を交えて、読み手がすぐ実践できる内容でお願いします。
メリット: クリップボードへのコピー機能あり(PCのみ)、ワードラップ機能あり。
デメリット: デフォルトのコード表示の文字が小さい。別途cssを記述する必要あり。
Notionでのコードブロックによる実現
NotionのWeb公開機能を使って、ページをWeb公開することで、コピー用のWebサイトが簡単に作れます。
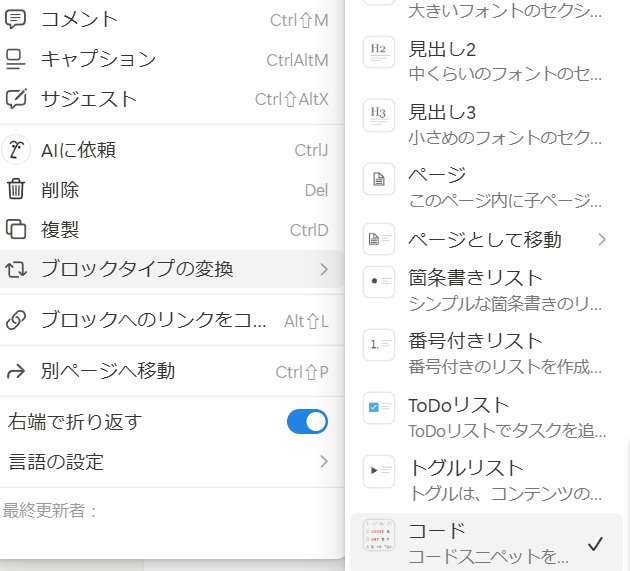
Notionでプロンプト集のページを作ります。
ページ内のプロンプトを入れるブロックを「コードブロック」にします。

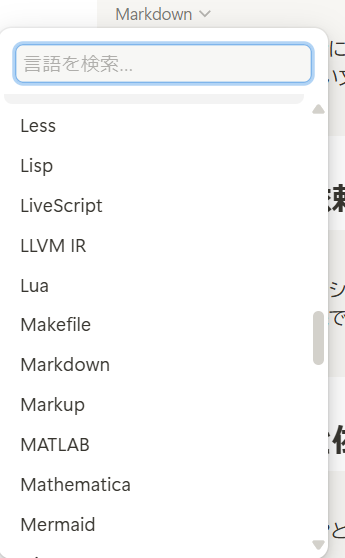
言語の設定は「Markdown」が良いでしょう。プロンプトでは良くMarkdown風の記述が使われるため。

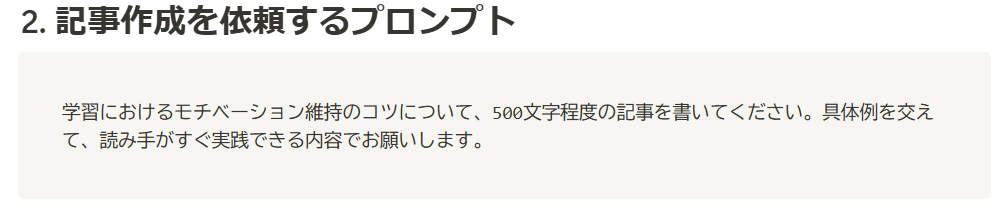
Notionでの見え方

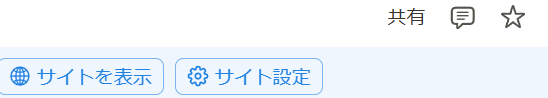
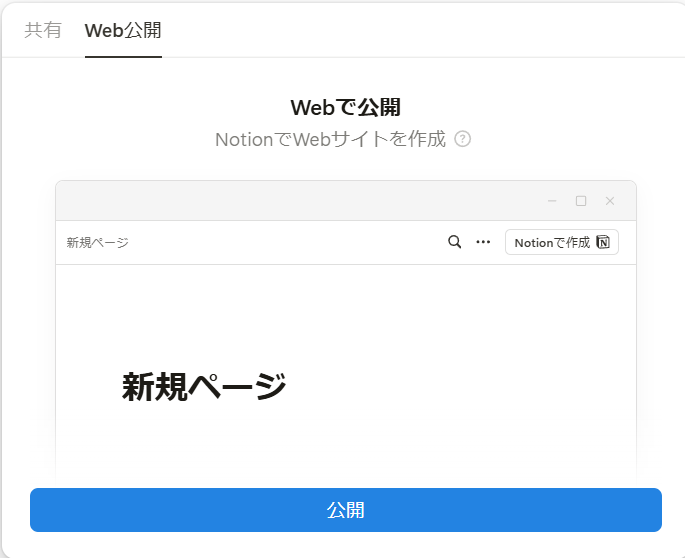
ページ上部の「共有」をクリック。

「Webで公開」を選択。
「共有」にすると、Notionのアカウントを持っている人向けの共有になります。
この画像ではサンプル用に新規ページで公開の例を示しています。

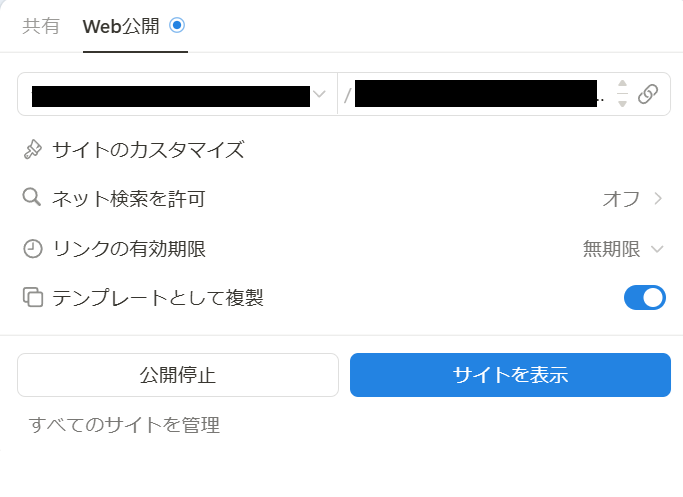
Web公開のリンクを参加者などに伝えればOKです。QRコードにしてあげるとスマホの方は便利かもしれませんね。

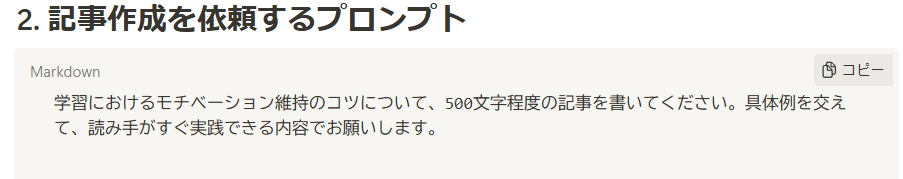
外部サイトとしてブラウザから見るとこのような感じです。Notionで記事編集に集中できるのは大きいですね。
PCの場合、マウスカーソルのホバーでコピーボタンが表示されます。この挙動は変更できません。

有料版だと、URLのカスタマイズやアクセス解析などもできるようです。
メリット: クリップボードへのコピー機能あり(PCのみ)、ワードラップ機能無し、無料版でも使える
デメリット: スマホではクリップボードへコピーボタンが出現しない
検討はしたものの実現に至らなかったもの
Googleスプレッドシートで、特定のセルをクリックしたときに、クリップボードに値がコピーされるスクリプトは検討はしてみたのですが、機能上の制約もあり、実現には至っていません。
所感
自分の中の順位を付けるならば、以下のような順番になります。
- WordPress+Codemirror Block
- WordPress+Enlighter Sourcecode
- Notion
- 独自コードによるHTML制作
スマホを対象とした講習も多いので、スマホでコードコピーボタンが出ないのは痛いので、Notionは順位を下げました。
ただし、独自にコードを書くより、CMSやNotionを使った方が早く、毎回同じ内容のデバッグをしなくて済んだり、見た目はそれぞれのシステムが良いように作ってくれるので、講師側はプロンプト生成に集中できて良いと思います。
自分のWordpress環境がない人はNotionかなとは思います。(スマホの人は手作業でのコピペにはなりますが)
