はじめに
FlaskはPythonの軽量Webフレームワークとして人気です。Djangoがフルスタックフレームワークとして有名ですが、ちょっとしたサーバサイド処理をしたい際や、インストールできる環境が限られている場合など、Flaskで十分なことも多いかと思います。
そこで、そこで、高速さで人気のレンタルWebサーバであるConoha WingでFlask環境を構築してみました。
Flaskのインストール方法
Conoha Wingのコマンドラインから、以下のコマンドを打ちます。
Conoha Wingにはあらかじめ、pipがインストールされていて、ユーザーが使うことができます。
pip install flaskなお、pipのバージョン、pythonのバージョンも必要に応じて調べておくと良いでしょう。
それぞれ以下のコマンドで調べられます。
python -Vpip -V実行までに必要なファイルの編集
アプリのファイル群は、public_htmlの中にappというフォルダを作ってそこに入れます。
index.cgiに最初の処理を任せるよう、.htaccessを編集します。ファイルがない場合は新規に作成します。
なお、このサンプルでは、ルーティングとテンプレート変数の挿入まで行います。
.htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /app/index.cgi/$1 [QSA,L]
<Files ~ "\.py$">
deny from all
</Files>index.cgi
パーミッションを755にすること。
#! /opt/alt/python36/bin/python3.6
import cgitb
cgitb.enable()
from wsgiref.handlers import CGIHandler
from flask import Flask
from app import app
from sys import path
path.insert(0, '/public_html/app/')# index.cgiのパス
class ProxyFix(object):
def __init__(self, app):
self.app = app
def __call__(self, environ, start_response):
environ['SERVER_NAME'] = "wwwNNN.conoha.ne.jp"# ← ホスト名
environ['SERVER_PORT'] = "NNNN"# ← ポート番号
environ['REQUEST_METHOD'] = "GET"
environ['SERVER_PROTOCOL'] = "HTTP/1.1"
return self.app(environ, start_response)
if __name__ == '__main__':
app.wsgi_app = ProxyFix(app.wsgi_app)
CGIHandler().run(app)なお、下記コードの中の ホスト名「wwwNNN.conoha.ne.jp」、ポート番号「NNNN」は各自の環境に応じて書き換えてください。
Conoha Wingのホスト名、ポート番号の調べ方
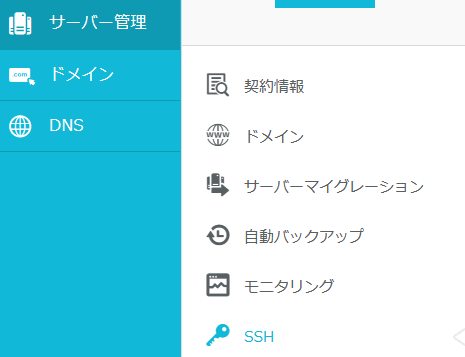
コントロールパネルの「サーバー管理」→「SSH」に行くと、表示されます。

app.py
#!/opt/alt/python36/bin/python3.6
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
name = 'Yamada'
age = 20
html = render_template('index.html', name=name, age = age)
return html
@app.route('/hello')
def hello():
name = 'Jiro'
age = 14
html = render_template('index.html', name=name, age = age)
return html
@app.route('/thanks')
def thanks():
return 'Thanks!'
if __name__ == "__main__":
app.run()templates/index.html
appフォルダの中に、templatesフォルダを作成し、その中に、テンプレートとなるindex.htmlファイルを作成します。
template「s」の複数形なので、間違えないようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>こんにちは</title>
</head>
<body>
<h2>名前: {{ name }} </h2>
<h2>年齢: {{ age }}</h2>
<p>よろしくお願いします</p>
</body>
</html>改行コードに注意【重要】
index.cgi、app.pyの改行コードは「LF」にしておきましょう。これは見落としがちですが、大事です。
改行コードがCRLFのままだとエラーが発生します。
VS Codeの場合の改行コード変更方法
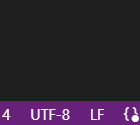
画面の右下から「LF」もしくは「CRLF」と表示してあるところをクリック。

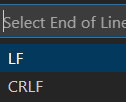
画面上に、「LF」と「CRLF」の選択肢が表示されるので、「LF」を選択。

ファイルを保存。
実行
Webブラウザでファイルを置いた場所のURLを開きます。
https://(サーバ名)/index.cgi
index.cgiだけだと、Yamadaが表示されます。index.cgi/hello、index.cgi/thanksでそれぞれ表示がかわります。ルーティングと変数で処理が変わっていることが確認できます。
まとめ
Conoha WingはWordpressに重きを置いたWebページ用のサーバですが、Pythonも動きますし、pipでライブラリのインストールもできます。Pythonはデフォルトではバージョンが3.6ですが、3.8まではインストールされているようです。
今回はとりあえずFlaskを動かす事に重きを置いたので深掘りしていません。また、コードの中身も解説はしていませんが、これはFlaskの解説を読むと良いでしょう。
エラー発生時のチェックリスト
自分がはまったところをチェックリストにします。
- 改行コードはLFになっていますか?
- 先頭行の#で書いてある先に、Pythonの実行ファイルがありますか?
- Content-typeの出力の後に、もう一つ改行を出力していますか?
- cgiファイルのパーミッションは755ですか?