herokuが無料アカウントサービスを停止することになり、移転先の有力候補として注目されているPaaSのひとつとして、renderがあります。
Cloud Application Hosting for Developers | Render
今回は、このrenderを使って、Flask(Python)環境を構築してみました。とりあえず今回の作業は無料の範囲内で全てできます。アクセス頻度の高くない個人的勉強には十分な無料範囲です。

手順
準備物
- Githubアカウントと適当なリポジトリ
- renderアカウント
- 以下のファイル3つ(今回は環境構築を目的とするので中身には触れません)
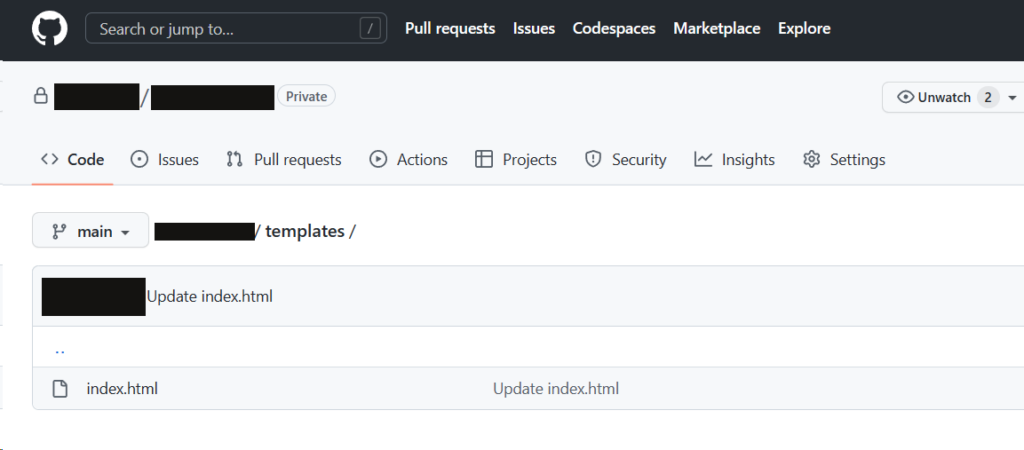
index.htmlはtemplatesフォルダの中に入れてください。
requirements.txt
Flask
Gunicorntemplates/index.html
<html>
<head>
<title>Flaskテスト</title>
</head>
<body>
<h2>名前は {{ name }} です。<br>age is {{ age }}</h2>
<ul>
<li><a href="/index">index</a></li>
<li><a href="/viewname">viewname</a></li>
<li><a href="/">index</a></li>
</ul>
<form method="get" action="/register">
名前<input type="text" name="person" id="person">
<br>
年齢<input type="text" name="age" id="age">
<input type="submit">
</form>
</body>
</html>
app.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
@app.route('/viewname')
def viewname():
name = '山田'
age = 12
return render_template('index.html', name=name, age = age) # nameとageを変数としてテンプレートに渡す
@app.route('/index')
def index():
return render_template('index.html') # templatesフォルダ内のindex.htmlを表示する
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'GET':
name = request.args.get("person","")
age = request.args.get("age","")
return render_template('index.html', name=name, age = age) # nameとageを変数としてテンプレートに渡す
if __name__ == '__main__':
app.debug = True # デバッグモード有効化
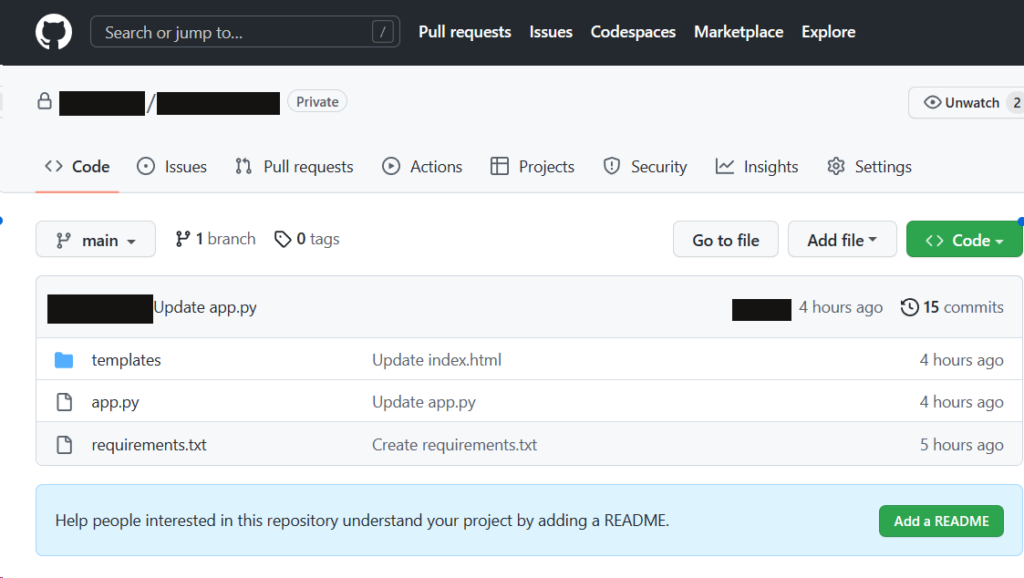
app.run(debug=True)これらファイルをGithubのリポジトリに下記構成のように配置してください。


renderでの操作

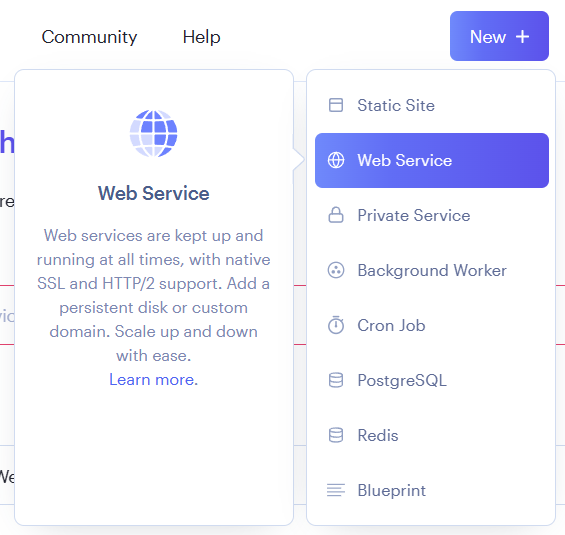
renderのDASHBOARDから、右の「New+」の青いボタンを押して、「Web Service」を選択してください。

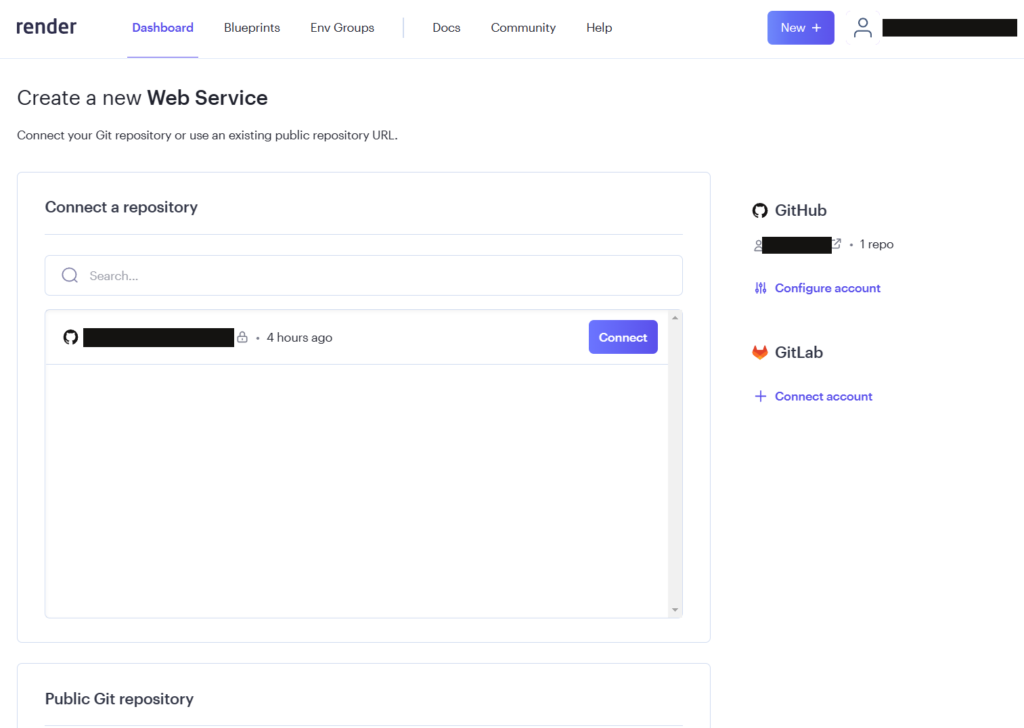
青いConnectボタンを押すと、GitHubのリポジトリ選択画面が出ますので、先ほどアップしたリポジトリを選択してください。
アプリの設定項目入力
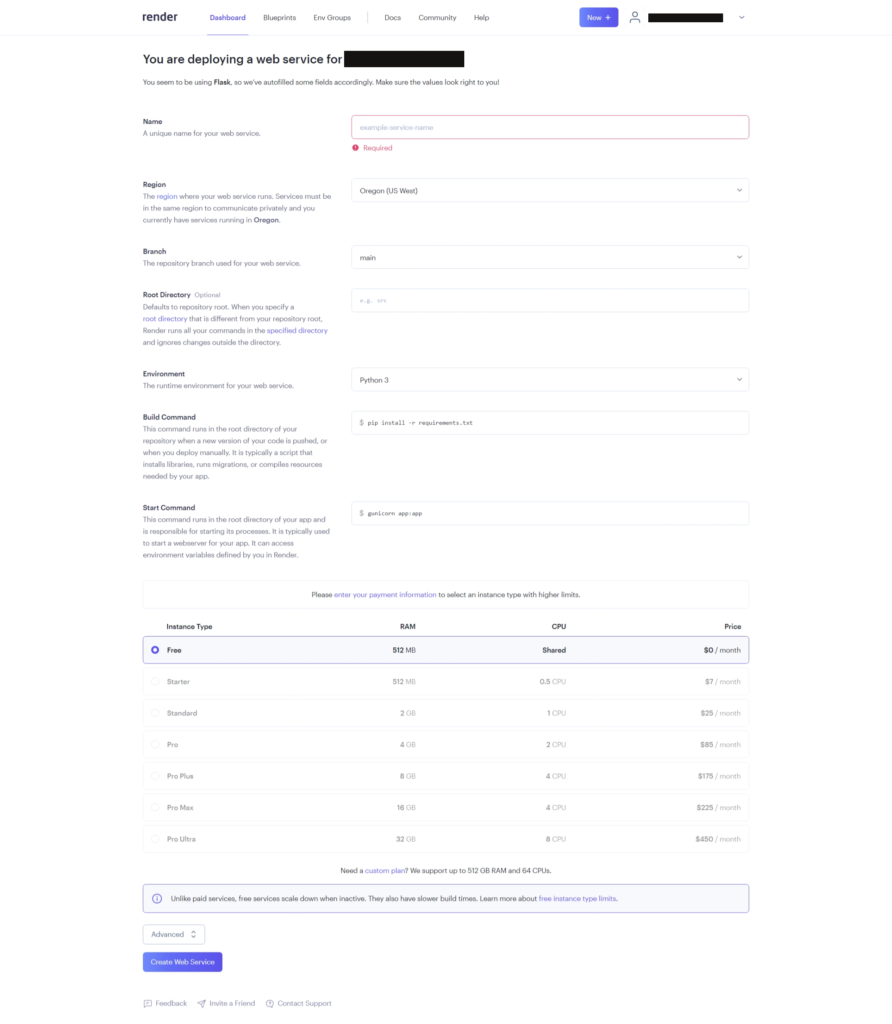
下記の画面に必要事項を入力してください。

記述が必要なところ
- Name: アプリ名を手入力(URLのサブドメインになります。半角英数字が良いと思われます。)
- Region: とりあえずOregonで
- Environment: Python3
- Build Command: そのままで。先ほど記述したrequirement.txtがデプロイ時に読み込まれ、Pythonのライブラリ等が読み込まれます。なので、Flaskなどのライブラリ・フレームワークを用いたい場合はこのrequirement.txtに記述しておきます。
- Start Command: gunicorn app:app
入力画終わったら、画面下の青い「Create Web Service」ボタンを押します。
環境構築開始
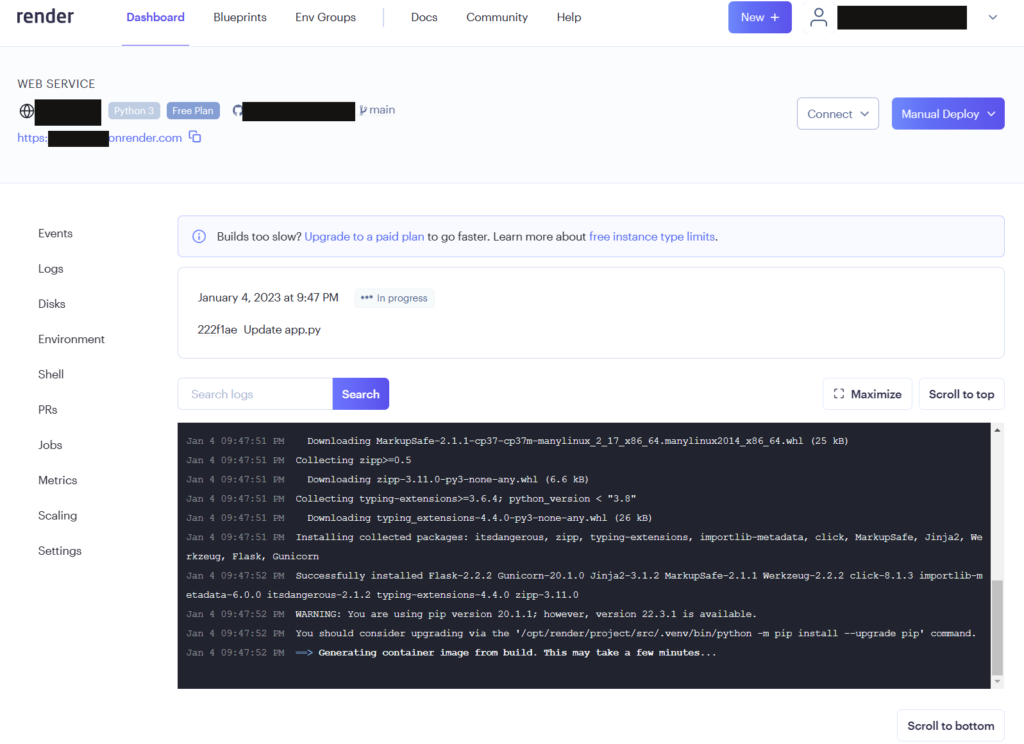
自動的に環境構築が始まります。体感で5分くらいかかります。

環境設定中のログがずらずらっと表示されます。(終了時の画面はキャプチャしていなかったのですが、終わった旨のメッセージが黒いログ文字列の中に出てきます。)
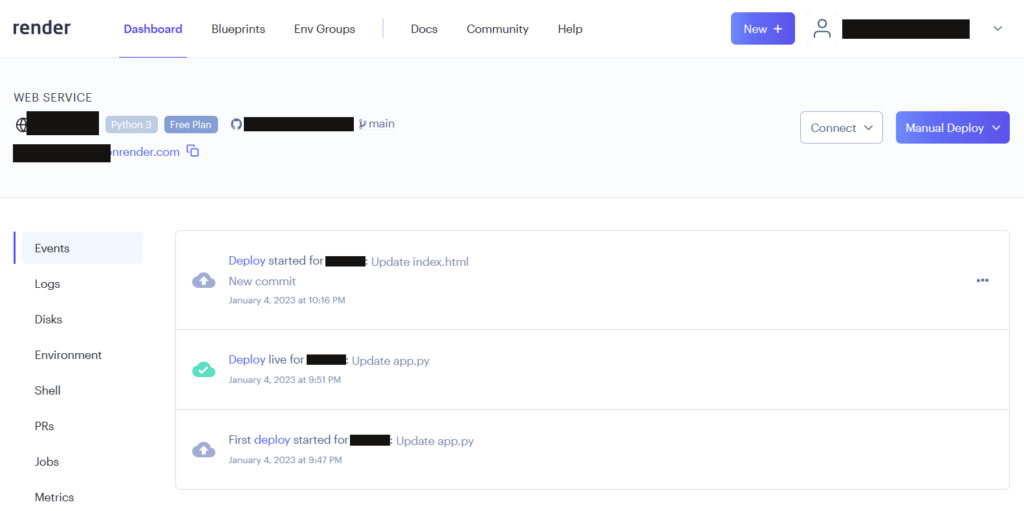
初期デプロイ

右の「・・・」が波打ったように動いている最中は、デプロイ中で、まだ完了していません。

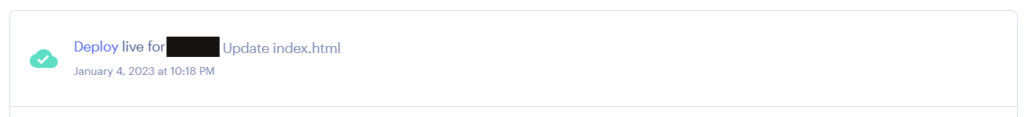
終わったら、こんな感じで緑色の雲のマークになります。
もし、環境構築に失敗したら、requirement.txt等に誤りがある可能性がありますので、右上の青いボタンの「Manual Deploy」からもう一度デプロイしてみてください。
ブラウザでアクセス

画面左上の地球儀マークのところのURLが、作成したWebアプリのURLです。Webブラウザでアクセスしてください。
サンプルアプリ
そのままだと、以下の画面になります。ルーティングで「/」の場合の処理が効いています。

(URL)/index へアクセス

変数に値が入っていない様子が確認できます。
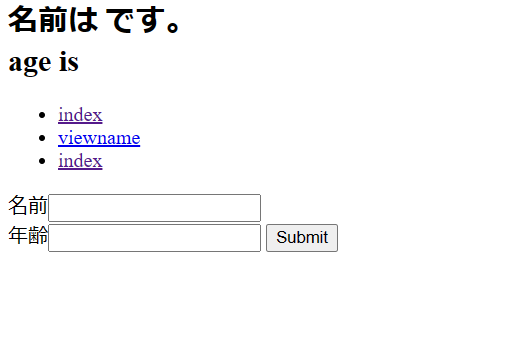
フォームに値を入力して「submit」

フォームからの入力値がhtmlに反映されました。

以上です。一通り、Flaskの機能を使った処理が実現できています。
まとめ
今回は、renderでのFlask環境構築を目的に、少々雑なサンプルアプリで実験してみました。
Pythonのライブラリとして、Flask、 render_template,、requestを使用して、ルーティング、テンプレート、Formからの入力処理を実現しました。
無料でWebアプリ環境が構築でき、ニーズが高まってきたら有料にステップアップしていけるのは良いですね。
DBはPostgreSQLは90日間無料で使えるようです。SQLiteが無料の範囲でどこまで使えるかは調べ切れていません。